工欲善其事,必先利其器。學東西也是一樣,先找出適合的工具再來學,才不會把時間都花在轉換工具的成本和解決工具本身的問題上面。
今天介紹一款學網頁編寫的好工具。
網頁這個複雜的東西,要寫好要會的東西還真不少。就拿前端的基礎來說,如果你單只要學架構和排版、美化,那至少要懂 html 和 CSS ,這款 adobe 推出的 Bracket 編輯器就這幾個方面來說對初學者還蠻容易上手的。
Bracket 的幾個特點 :
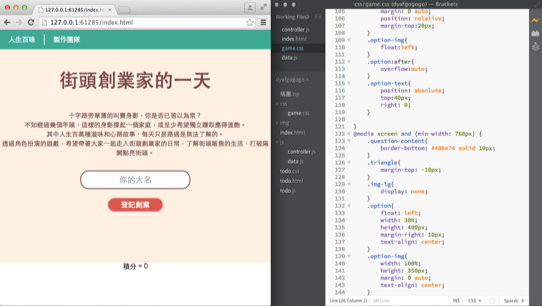
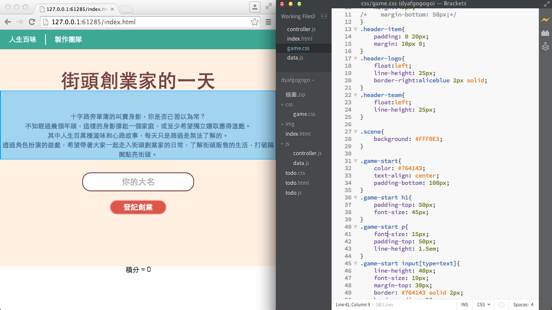
- 一種所見即所得,你改一下 css , Live preview 的樣式就同時改了
- Live preview 可以輕鬆找到目前游標的項目
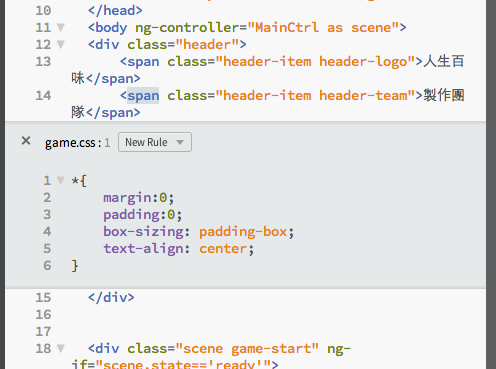
- 在 html code 中改 css 有一個很快的方式
所見即所得

標示目前游標的項目

CSS 快速標輯

這幾點對於初學者來說是很方便的!!
沒有留言:
張貼留言